Für den Bereich der zum jeweils aktuellen Beitrage in irgend einer Form passenden Beiträge habe ich bislang das Plugin Yuzo genutzt, was selbstverständlich im WordPress Plugin Repository enthalten war. Zwar gab es neben der kostenlosen Variante auch eine erweiterte kommerzielle Fassung, jedoch haben mir – erst recht für ein kleines, privates Blog – die Funktionen von Yuzo vollkommen ausgereicht. Neben den „ähnlichen“ Artikeln, die anhand gleicher Kategorie und Tags ausgewählt wurden, ließen sich Beiträge auch manuell mit ähnlichen Artikeln bestücken, was insbesondere dann sinnvoll war, wenn die automatische Auswahl eher wenig zufriedenstellend erfolgte.
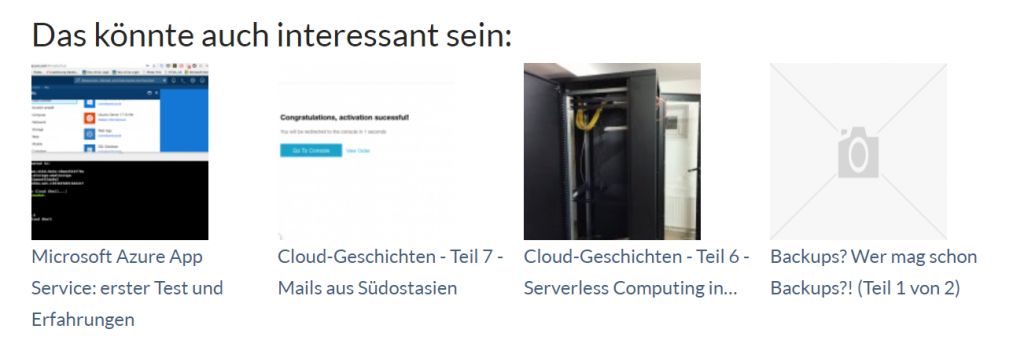
„Das könnte auch interessant sein“…
Zwar zeigte sich in 2019 bei Yuzo ein Sicherheitsproblem, was jedoch schnell behoben wurde. Das Unheil nahm seinen Lauf, als die Version 6 erschien – nach der Neuinstallation waren alle manuell hinzugefügten Posts erst einmal verschwunden und durften neu ausgewählt werden. Was jedoch vor kurzem mit Yuzo passierte, ist anscheinend nicht nur für mich nicht wirklich erklärbar – ich verweise dazu einfach auf das entsprechende Forum bei WordPress. Denn von heute auf morgen verschwand das Plugin aus dem Repository, somit sind keine Updates mehr möglich, die etwaige Sicherheitsprobleme beheben. Überhaupt – angesichts der Umstellungen auf Version 6 hatte ich auf meinem zweiten Blog das Plugin erstmal ausgebaut und wollte mich später um die erneuten Einträge kümmern. Entsprechend verwundert war ich, dass Yuzo plötzlich nicht mehr aufzufinden war. Ergo blieb nichts anderes übrig, als ein anderes Plugin für die „Related Posts“-Funktionalität zu nutzen.
Die Lösung: Contextual Related Posts Plugin
Im Web finden sich etliche „x Best Related Posts Plugins“-Artikel, und auch mir hat es geholfen, kurz einen Blick darauf zu werfen, um eine gewisse Vorentscheidung zu treffen. Bei ersten Tests zeigte sich, dass manche Plugins schlicht und einfach nicht funktionierten, d.h. entweder gar keine oder zu wenige „Related Posts“ angezeigt wurden. Bei anderen ließen sich wiederum keine Artikel manuell hinzufügen. Ein Plugin hingegen, was von der Funktionalität her alle meine Wünsche erfüllen sollte, war „Contextual Related Posts“ von „WebberZone“.
Das Plugin war (wie üblich) schnell installiert und funktionierte auf Anhieb. Weiterhin war mir ein Punkt sehr sympathisch, und zwar existiert bislang keine „Pro“ oder „kommerzielle“ Version, so dass das Gefühl entfällt, nur eine abgespeckte Variante zu benutzen. Die Entwickler bieten jedoch kommerziellen Support an – ein in meinen Augen lobenswerter Ansatz. Als Manko mag die bislang nicht existierende Übersetzung in die deutsche Sprache angesehen werden – mich hat dies hingegen nicht gestört. Die Ausgabe der Titelzeile „Related Posts“ lässt sich hingegen im Admin-Bereich (Einstellungen -> Related Posts -> „Output“-Tab) anpassen.
(Das) Design muss nicht sein
Ein wirkliches Manko stellte jedoch das Design dar. Über Geschmack lässt sich trefflich streiten, aber unter „Beautiful“ verstehe ich etwas Anderes, und zwar Schlichtheit anstatt Verspieltheit. Glücklicherweise bietet Contextual Related Posts auch dafür eine Lösung, und zwar die Anpassung mit der Einstellung unter „Styles“ -> „No styles“, anschließend unter „Custom CSS“ die entsprechenden CSS-Klassen einsetzen.
Für meine beiden Blogs sehen diese Anpassungen wie folgt aus:
@media only screen and (max-width : 991px) {
.crp_related ul {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-column-gap: 10px;
grid-row-gap: 10px;
}
}
@media only screen and (min-width : 992px) {
.crp_related ul {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: 1fr;
grid-column-gap: 10px;
grid-row-gap: 0px;
}
}
.crp_related ul li {
list-style: none;
}
.crp_related ul {
margin: 0 0 0 0;
padding-inline-start: 0px;
}
.crp_related {
margin-top: 20px;
margin-bottom: 20px;
}
.crp_title {
float: left;
}
Auf dem Desktop sowie ausreichend breiten Bildschirmen werden vier „Related Posts“ nebeneinander eingesetzt, bei kleineren Screens, etwa auf dem Handy, erfolgt die Ausgabe in zwei Zeilen zu zwei Spalten. Darüber hinaus mussten noch ein paar Abstände und der Umbruch des Posting-Titels angepasst werden. Fertig! Link-Farben, Schriftarten etc. kommen aus dem Thema-Style, so dass hier keine weitere Änderung notwendig war. Das Default-Bild, das als Thumbnail verwendet wird, wenn kein Bild im verlinkten Artikel gefunden wird, habe ich hingegen ausgetauscht – auch hier war mir das Standard-Design etwas zu verspielt. Dazu erlaubt das Plugin unter „Thumbnail -> „Default thumbnail“ die Eingabe einer URL.
Schlicht, schnörkellos, schnell. Wenn jetzt noch das manuelle Hinzufügen eines Artikels zu einem weiteren etwas benutzerfreundlicher wäre, wären wirklich keine Wünsche mehr offen. Vielleicht hilft dieser Beitrag ja dem einen oder anderen, das Default-Design ebenfalls nicht „beautiful“ finden kann.