Welcome to the home of Tikva theme. You’ll find further information here soon.
Tikva is a minimalistic theme, but contains some default designs and implements featured content. The articles could be displayed on the homepage in a Jumbotron container or in a row style which is dependent from the number of featured articles. Maybe hard to describe, so just test it!
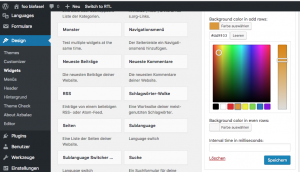
Screenshot
It’s not necessary, just have a look at this site!
News
2016-04-18 After some minor releases, mostly because of bugfixing or minimal corrections, a nearly complete new version is released. The most significant change is that all the customizable options are moved into the WordPress Customizer. The previously used Redux framework isn’t needed anymore, so in the case that you’ve installed it only because of Tikva theme, you can deactivate and delete Redux in your plugins. I appreciate the work on Redux framework, but in the last time in my humble opnion there was too much ad stuff presented, which could annoy the user. So I switched to the WordPress Customization API and integrated all controls to the “Appearance” → “Customize” admin screen. The second change is a new feature – you can add some links to Social Media sites with nice buttons in the footer of your website. If you need another Social Media site, just drop me a mail, maybe I can add more options in future. And there were tons of changes in the background, e.g. the switch from the Bootstrap icon set (Glyphicons) to Font Awesome.
2014-07-31 Good news! Tikva theme has passed the review process! So have a look at WordPress Theme Directory: Tikva for downloads, new versions and so on. Thanks to all reviewers for their great help and hints to get Tikva being published.
Feedback
For comments or feedback please use the feedback formular.