Es gibt einige Ansätze eines „Timepickers“ mit jQuery. Ein Kalender, sprich „Datepicker“ ist als Standard-Widget bei jQuery UI vorhanden. Doch eine komfortable Eingabemöglichkeit für die Uhrzeit fehlt bislang. Die Ideen sind vielfältig, aber so ganz wollte ich mich mit den bestehenden Umsetzungen nicht anfreunden.
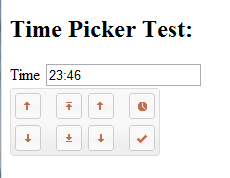
Daher ist nun ein kleiner jQuery Timepicker entstanden. Da der Code noch nicht reif zur Veröffentlichung ist bzw. ich diesen als jQuery UI Widget implementieren wollte, gibt’s zunächst nur einen Screenshot der aktuellen Version. Die Bedienung orientiert sich an der Einstellung einer Digitaluhr, wie man sie aus dem Real Life kennt. Stunden hoch und runter, Minuten ebenfalls, letztere lassen sich noch im Viertelstundentakt einstellen. Zu guter Letzt die aktuelle Zeit und der Bestätigungs-Button. Schlicht, einfach und „unobstrusive“.
Hier der Screenshot:
Fortsetzung folgt…
Update 25.04.2015: Fortsetzung folgt dann doch nicht. Eines meiner unvollendeten Werke. 😉